本篇使用寫程式的方式,適合有基本程式語言觀念的人,可直接省略前兩篇落落長的設定步驟,透過一個Step直接完成西元年轉換成民國年的需求,使用到的Step是[Scripting]Modified Java Script Value。
提供有更好的效能與更簡單的語法來撰寫JavaScript語法,且允許在一個Step中建立多個腳本,相關的範例可以參考:data-integration/samples/transformations


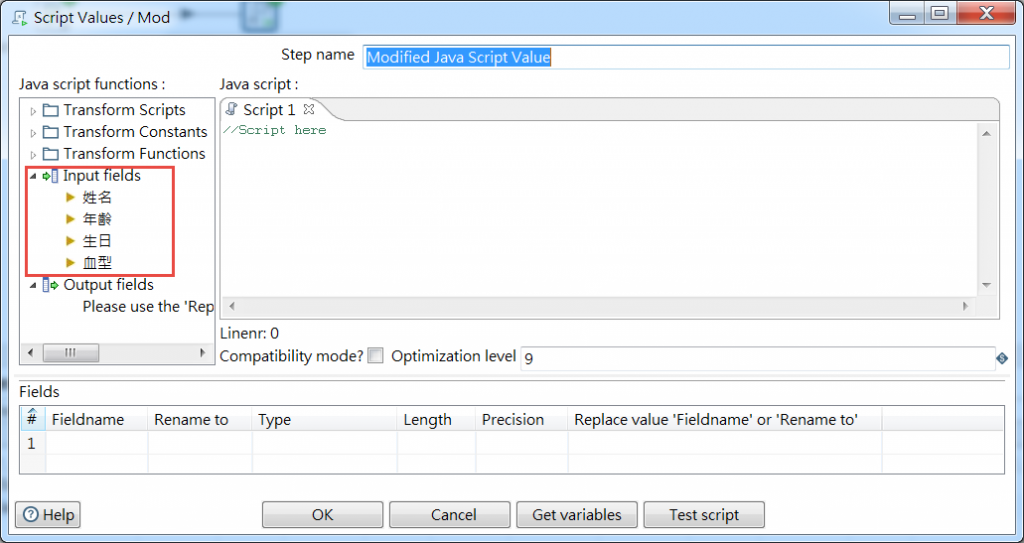
左區有Input fields顯示從上一個Stept傳過來的欄位清單
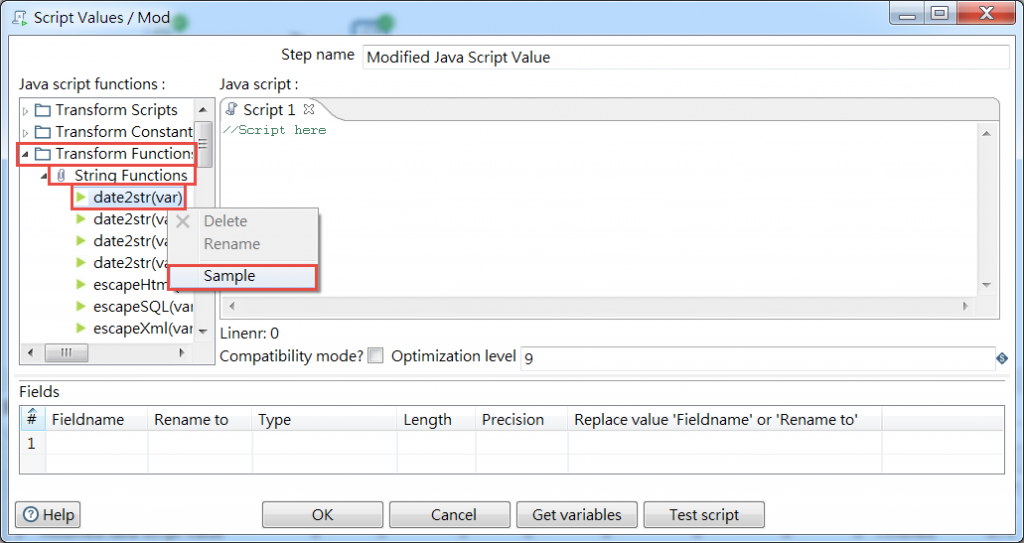
Transform Functions裡面提供了很多現成的函式讓我們使用,因為我們必須把Excel中型態為日期的生日欄位轉換成字串,所以可以選點右鍵來觀看date2str的使用範例
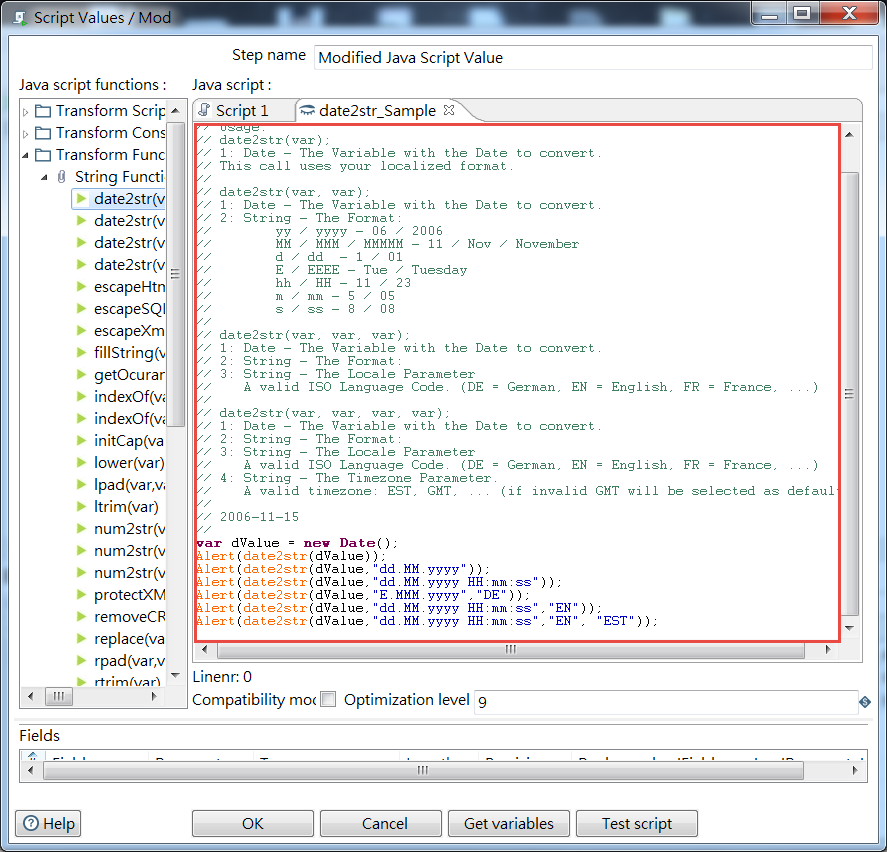
非常清楚的告訴我們參數的定義,以及如何使用函式
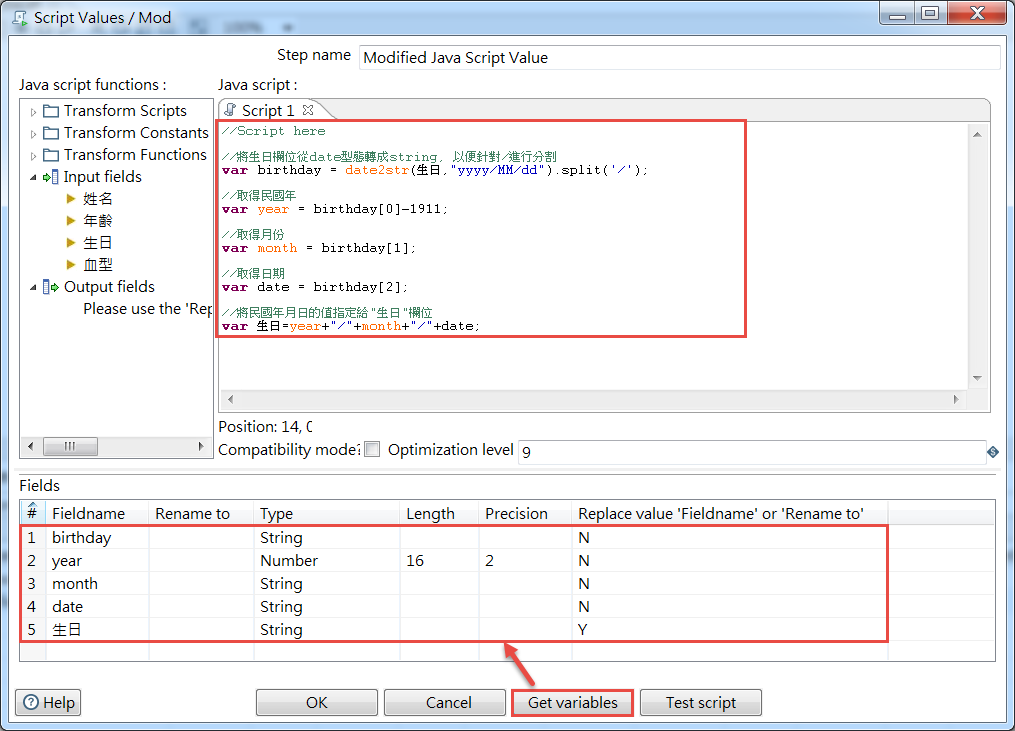
接著就可以開始動手coding囉!請參考下圖,完成之後請按下Get variavles,會自動幫我們取得Script中定義的變數名稱,如果在這邊有出現錯誤訊息,就代表Script中語法有錯誤,請針對提示訊息下去修改即可
//將生日欄位從date型態轉成string, 以便針對/進行分割
var birthday = date2str(生日,"yyyy/MM/dd").split('/');
//取得民國年
var year = birthday[0]-1911;
//取得月份
var month = birthday[1];
//取得日期
var date = birthday[2];
//將民國年月日的值指定給"生日"欄位
var 生日=year+"/"+month+"/"+date;
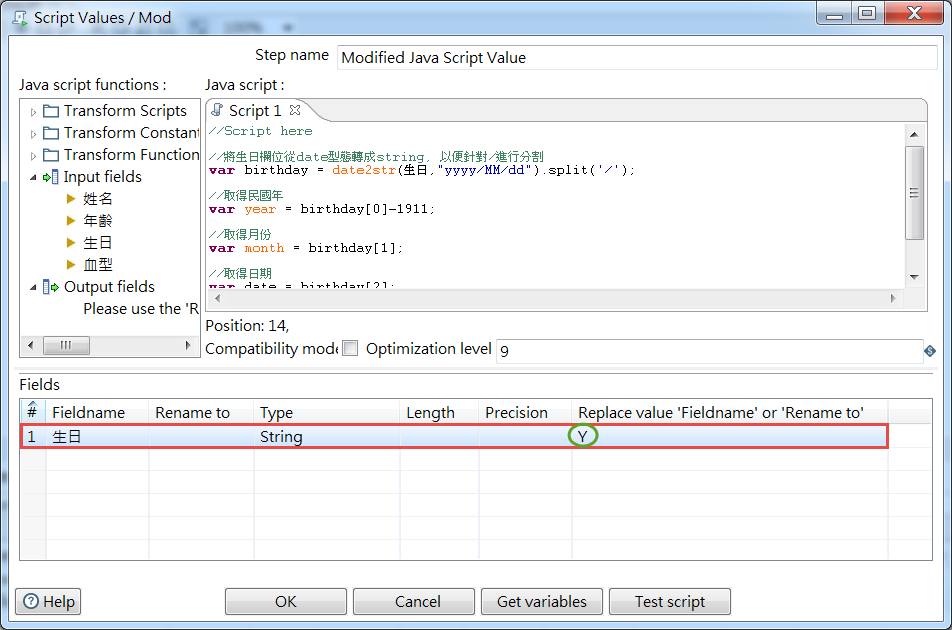
刪除不必要的欄位,只留下生日,注意這邊的Replace value 'Fieldname' or 'Rename to'要打Y,不然後續取得資料時,會取得最原始的資料,而不是處理過的資料
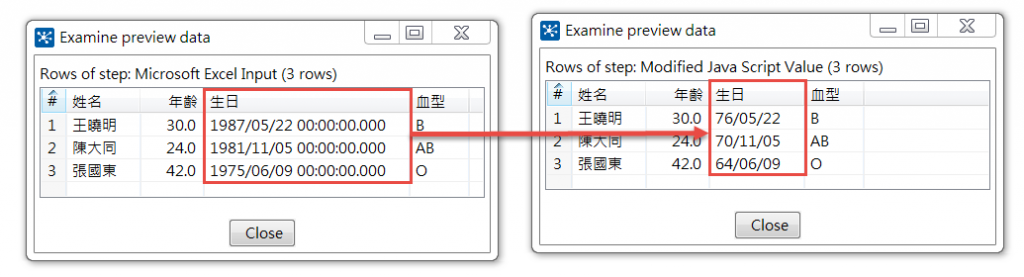
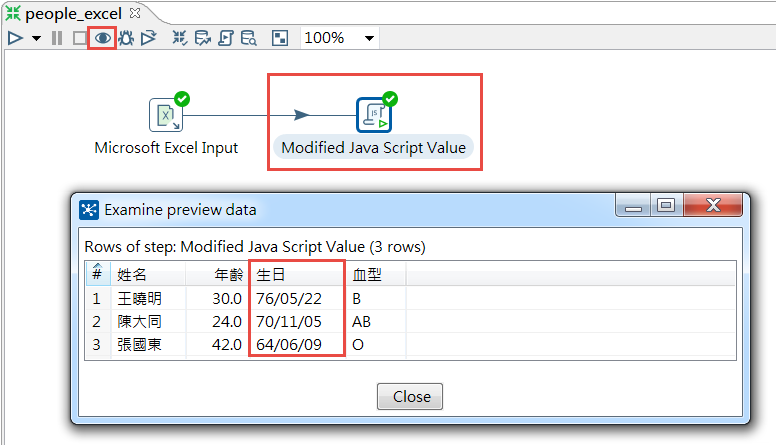
大功告成
以上是不是覺得寫一點程式倒也是省事很多呢XD,不過前提是要會寫一點點簡單的程式,如果不會寫程式那也不用擔心,透過前兩篇的設定方式,一樣可以達到目的
